圏点でも、脇点でもいいけど。
兎に角傍点を付けたい。
が、ボタンがない。
どこを探しても、はてなの編集画面は色付けボタンで終わっている(´・ω・`)
なら作るべきだ。
簡単に傍点をつけるための道具を。自分で。無いのだから。
=>削除機能を追加した改良ブックマークレットを公開しました
経緯
強調表現を色々増やしたいんだが
傍点を付けたい。
が、一々htmlタグ入れるのめんどい。
あと、個人的にはもっと気軽につかいたいし、ルビも入れたい。
特に意味深なセリフとか、強調とかに。
例えば
車が通り過ぎたことは問題じゃない
問題なのは、何故犬が吠えなかったのかということだ
という文章のだね。「犬が吠えなかったか」を読者に強調付けたい場合に色々手があるじゃないですか。
- 下線とか
車が通り過ぎたことは問題じゃない
問題なのは、何故犬が吠えなかったのかということだ
- 色付きとか
車が通り過ぎたことは問題じゃない
問題なのは、何故犬が吠えなかったのかということだ
- 太文字とか文字を大きくするとか
車が通り過ぎたことは問題じゃない
問題なのは、何故犬が吠えなかったのかということだ
まぁ、表現方法は色々あるけど、傍点表現も選択肢にほしいことが多い
- 傍点
車が通り過ぎたことは問題じゃない
問題なのは、何故犬が吠えなかったのか ということだ
まぁ、付けるの事態はいいよ。ruby対応してるし。
IE以外なら表示されるそうだし。
問題は、rb振りショートカットボタンが用意されていない点に有る。
ルビボタンが編集画面にないから面倒
はてなの編集画面に、下線も色付きもショートカットボタンがあるけど、ルビ振りがない。
ルビ振りがないから傍点も打てない。
よって、
この文字
を
にするには、
<ruby><rb>この文字</rb><rp>(</rp><rt>・・・・</rt><rp>)</rp></ruby>
としなければならない。
この作業、毎回やるの?
一回づつ、文字間に・打ってrbタグ付けるの????

いやまじで。
無理無理。かったるすぎてやってられません。。。。。。。
ならばと以前やったように正規表現置換かと思ったんですが、
=>以前、画像のalt表現を使うために自力で正規表現を使ってマクロ処理しました。
=>ちなみにこのalt問題は今年に入ってから、はてなの公式がalt記法に対応してくれたため問題はなくなりました。
www.citrussin.com
はてな記法が自動用意される画像と違って一括で処理するには不向きです。
できれば、というか
下線や文字色替えと同じぐらい気楽にやりたい。
実装方法を考えるとブックマークレットが良さそう
ということで、個人的には他の下線や線引ボタンと同じく「選択したらワンプッシュすれば勝手にhtmlタグが付く」のが望ましい。
できれば、そんなに開発に時間も書けたくない。
4時間程度で終わりたい。
となると、
- ブラウザの拡張機能
- ブックマークレット
ぐらいしか無い。
この2つで言うと、もう悩むまでもない。
一番カンタンで、無難で、早く終わりそうで、どのブラウザでも使えるから記事ネタにするとPVがガッポガッポ入りそうな
ブックマークレットで作りましょう。
処理
注:単に私が作った傍点用ブックマークレットを使いたいだけなら、「ただ使いたいだけのひと」まで読み飛ばしてください。
要求定義
前提
ブックマークレット で作成- 開発時間は4時間以内に抑える。凝ったことはしない。
- ついでに、開発したものはブログ記事のネタとしても使う。
- PCのブラウザ(firefoxとchrome。IEは使わん)で使えること
要求
- はてなブログ記事編集画面で使えること。
- 編集画面は編集ページ版と画面オーバー記事修正版の2種類あるが、とりあえずどっちかでできればいい。
- 文字選択後にブックマークボタンを押すだけで作業が終わること
傍点 ブックマークレットの動作- ブックマークを押したら、選択した文字列の1文字毎に上に点が出る。点は "・"を使用。
- 最終的にはこの点の種類を変更する機能も追加しました。
- ブックマークを押したら、選択した文字列の1文字毎に上に点が出る。点は "・"を使用。
ルビ振り ブックマークレットの動作- ブックマークをおしたら、「ふりがなを入れるダイアログがポップアップ」し、そこに言葉を入れてOKを押すと、選択していた文字列の上にダイアログにいれたふりがながルビ振りされる。
方針
とりあえず、結構な諸々のトライ・アンド・エラーがありましたが、ココは「プログラムを趣味にしたい」ブログではないため割愛。
成功した手順のみを(さもスムーズにやったかのように)示します。
実際は死屍累々の試した結果が合ったりなかったり。舞台裏ってのはね、泥臭いもんなんです。
さて、はてなブログの記事をブラウザで作成する時は、普通は「記事を書くボタン」で編集画面を出します。
記事を書くボタンで出した時、最初に編集画面の本体には「本文」の文字が入ってます。すなわちplaceholderかなんからが”本文”で指定されていることになります。
では、その編集画面のhtmlソースを上から読んでいくと
<textarea id="body" class="editor-body-textarea" name="body" cols="50" rows="15" placeholder="本文"></textarea>
というのが見つかります。
ひとまず入力フォームの本文欄はtextareaのid=bodyであり、class="editor-body-textarea"であることがわかります。
色々やってみた結果、textareaに書かれた文字は、どうも通常の「window.selectionで選択した文字列を一発置換」方法は出来ませんでした。
undefinition , false ,沈黙, のオンパレードに覆い流されたので、もうwindow.selection => replaceという一般手段は諦めます。
なので、document.getElementByIdでbody部を全文引っ張り出し、selectionStartとselectEndで文章を分割し、分割した間にrubyタグを挟んでから再度結合させます。
そこまで行けば、後はelement.valueにstringを突っ込むだけなので問題ありません。
ね? 簡単でしょ?
selectionStart使うんで、古いIEとかは動かないかと思います。
chromeとsafariとfirefoxは対応してたはず。
ブックマークレットを作るための準備
各自がつかうブラウザのブックマークレットの使い方で、実行用のブックマークレットリンクを作ります。
まぁ、大層なことは一切しません。空のブックマークのリンクを全部javascriptに書き換えるだけです。
- 例えばFirefox
1. 上の空白部右クリック=>新しいブックマークを作成クリック

2. ブックマークに適当に名前(ここでは傍点ショートカット)を付けて、URLの空欄にブックマークレットのコードをコピペ=>OK

3. あとは使いたいとこに、上に作られた「傍点ショートカット」ボタン(名前は2で付けたやつ)を押すだけ

- 例えばchrome
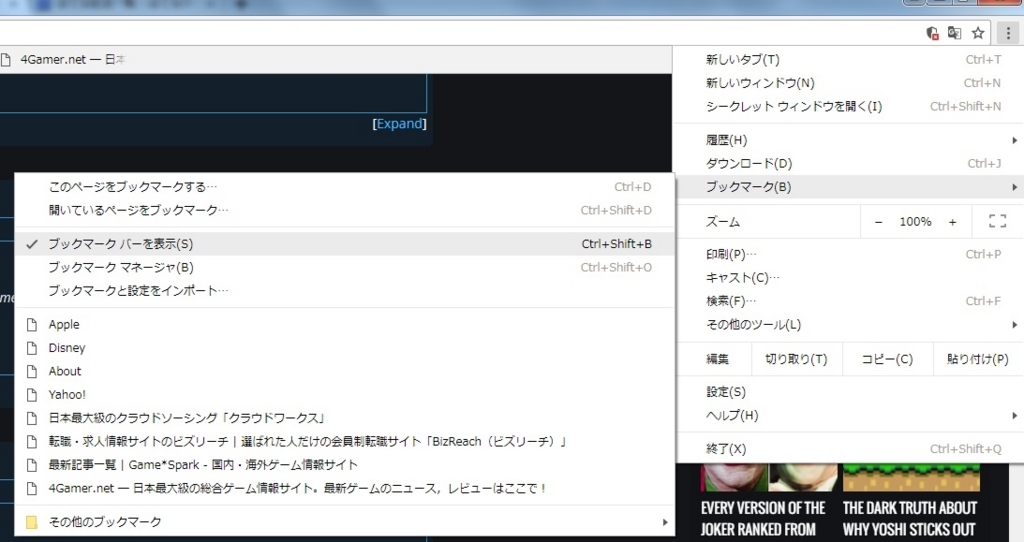
0. ブックマークバーがなければ、左上から=>ブックマーク=>ブックマークバーを表示

1. ブックマークバーを右クリック=>ページを追加

2. (名前とURL欄に先にブックマーク候補が書いてればけして)=>ブックマークに適当に名前、URLの空欄にブックマークレットコード=>OK

3は略
ブックマークレットを開発するための準備
URLを入れるだけでおKになったら。コードを書いて、コピペして入れる。
コードは以下のことに注意
- 改行はすべて消す。例えばCRなら\r\nを削除。
- ダブルクオーテーション(")は%22、半角スペースは%20にエスケープ。まぁそれ以外を使うことはあんまない。
例えば、サクラエディタだと、こんな感じのマクロ書きゃいい
//キーボードマクロのファイル
S_ReplaceAll(' ', '%20', 0); //
S_ReplaceAll('"', '%22', 0); //
S_ReplaceAll('\\r\\n', '', 4); //
S_ReDraw(0); // 再描画
かいたー
javascript:(function(){ // id:bodyを探してelementゲット var d=document.getElementById( "body" ); // 選択したカーソルのはじめと終わりの場所 var ss = d.selectionStart; var se = d.selectionEnd; //選択中の文字列 var sub = d.value.substr(ss,se-ss); // 選択された文字列より前にかかれている文字列 var pre = d.value.substr(0,ss); // 選択された文字列より後にかかれている文字列 var post = d.value.substr(se,d.value.length); // 選択した範囲の文字数分ドットをリピート作成。 var dot = "・".repeat(sub.length); //rbタグを付けた文字列を再生成 pre と sub と postの間に順々に<ruby>タグを挟んでいく var str = pre +"<ruby><rb>" +sub +"</rb><rp>(</rp><rt>"+dot+"</rt><rp>)</rp></ruby>" +post; d.value = str; })()
それを上記のブックマークレット処理
javascript:(function(){var%20d=document.getElementById(%20%22body%22%20);var%20ss%20=%20d.selectionStart;var%20se%20=%20d.selectionEnd;var%20sub%20=%20d.value.substr(ss,se-ss);var%20pre%20=%20d.value.substr(0,ss);var%20post%20=%20d.value.substr(se,d.value.length);var%20dot%20=%20%22・%22.repeat(sub.length);var%20str%20=%20pre+%22<ruby><rb>%22+sub+%22</rb><rp>(</rp><rt>%22+dot+%22</rt><rp>)</rp></ruby>%22+post;d.value%20=%20str;})()
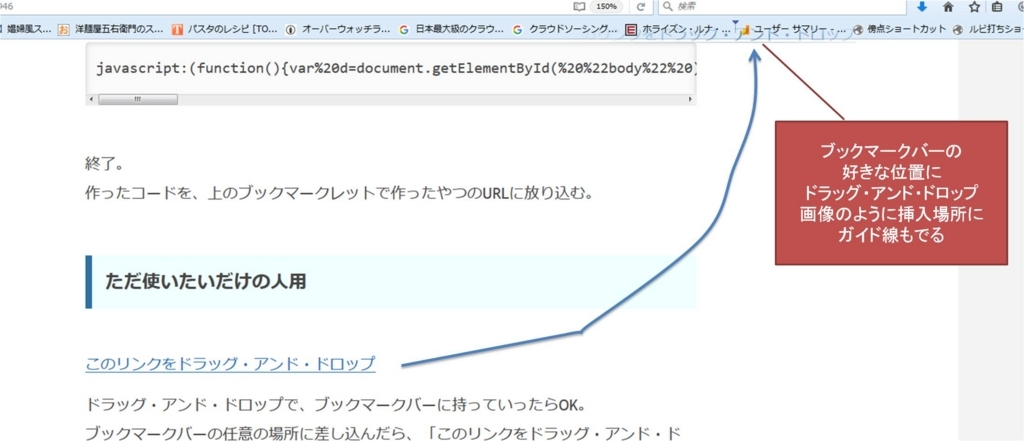
終了。
作ったコードを、上のブックマークレットで作ったやつのURLに放り込む。
深く考えず、ブックマークレットを使いたい人向け、使い方説明
手製傍点ブックマークレットの使い方
ドラッグ・アンド・ドロップで、ブックマークバーに持っていったらOK。
ブックマークバーの任意の場所に差し込んだら、「このリンクをドラッグ・アンド・ドロップ」という名前のブックマークレットができるので、右クリックして名前を好きなものに変えてやろう。「傍点レット」とか「傍点ボタン」とか
- ドラッグ・アンド・ドロップ
- 大量のパスタレシピブックマークは無視して。ハマっててん(´・ω・`)

- 右クリ=>プロパティ

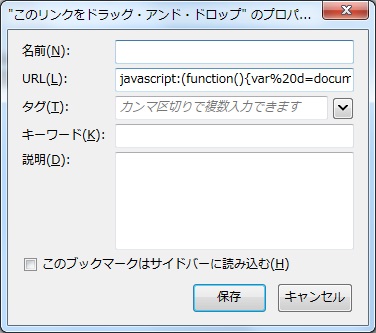
- 名前変更=>ブックマークレットの名前を好きなものに修正
- 「このリンクをドラッグ・アンド・ドロップ」の表記をけして、「傍点ボタン」とでも入力しよう。

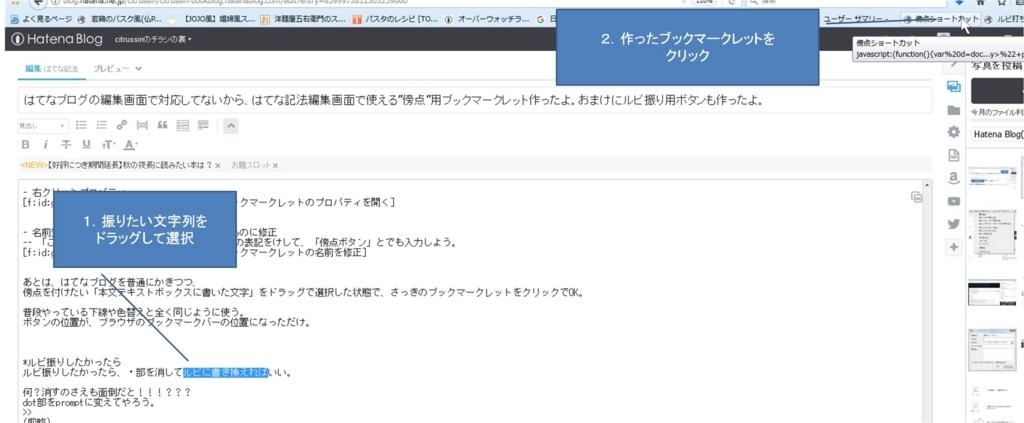
あとは、はてなブログを普通にかきつつ、
傍点を付けたい「本文テキストボックスに書いた文字」をドラッグで選択した状態で、さっきのブックマークレットをクリックでOK。
- 傍点を付けたい文字列を選択し、ブックマークレットをクリック

- 選択していた文字列が、rubyタグで傍点がついたhtmlタグ付きになる。

普段やっている下線や色替えと全く同じように使う。
ボタンの位置が、ブラウザのブックマークバーの位置になっただけ。
ルビ振りしたかったら
ルビ振りしたかったら、・部を消してルビに書き換えればいい。
何?消すのさえも面倒だと!!!???
dot部をpromptに変えてやろう。
(前略)
var dot = prompt("ルビを入力");
(後略)
なに!??
ブックマークバーまでD&Dすればいいと思う。
まぁ、ご随意に。
ちなみに傍点は種類があるので好みに変えてほしい。
当たり前だが、dotを書き換えることで
var dot = "・".repeat(sub.length);
下線部を書き換える
対応は可能。
お好きな傍点に書き換えてくれ。
ついでに言えば、無理やりブックマークレットにjqueryを導入すれば、上記の色んな種類の傍点が、選択画面から選べるようになったりできるだろうけど。
まぁ、めんどくさい。
っていうか、
javascript:(function(){
var t = "・" ;
var d=document.getElementById( %22body%22 );
var ss = d.selectionStart;
var se = d.selectionEnd;
var sub = d.value.substr(ss,se-ss);
var pre = d.value.substr(0,ss);
var post = d.value.substr(se,d.value.length);
var dot = t.repeat(sub.length);
var str = pre+"<ruby><rb>"+sub+"</rb><rp>(</rp><rt>"+dot+"</rt><rp>)</rp></ruby>"+post;
d.value = str;
})()と点の形指定を最初に於けば、普通にブックマークレット処理後にも楽に書き換えもできるし。
なんなら
t = prompt()
でもいいわけで。
なに?そのt=promptも用意しろ!?
しょうがないにゃー
リンクをD&Dすればいいと思います。
ご随意に。
使用上の注意
- 既に作成したブログ記事上の左上に出てくる編集ボタンで、簡易編集画面(ポップアップ編集画面)を出した場合は使用不可
- この場合、アンダーにあるすでにあるブログ記事の表示が、elementの優先になるため、本文編集のbody部を引っ張れない。
- ブログ管理メニューから、「 記事の管理=>編集したい記事の編集ボタンをクリック」で編集する場合はOK
- この場合、アンダーに記事は表示されず、
全面に 編集画面が出るため、問題なく使える。
- この場合、アンダーに記事は表示されず、
- 面倒なので削除機能は作ってない。一方通行なので「間違って付けちゃった!」ってときは手動修正。
- いや、まぁ文章は定形なんだから、単純にruby削除用ブックマークレットも作りゃいいだけですけど。すぐ出来ますのでまぁ割愛。